Higher Order Functions In JavaScript
In Javascript, functions are considered first-class objects, meaning they can be assigned to variables, passed to other functions as arguments, and returned from other functions. Higher Order Functions utilize this capability by accepting functions as parameters or returning them as outputs. This enables developers to craft more dynamic and adaptable functions that can change their behavior based on the functions they receive as arguments.
What are Higher Order Functions?
Higher Order Functions are functions that either take one or more functions as arguments or return a function as their result. They are a powerful feature in many programming languages, including JavaScript, that allow for more flexible and reusable code. By operating on functions, Higher Order Functions enable a variety of advanced programming techniques such as function composition, currying, and decorators.
Here’s a breakdown of what Higher Order Functions can do:
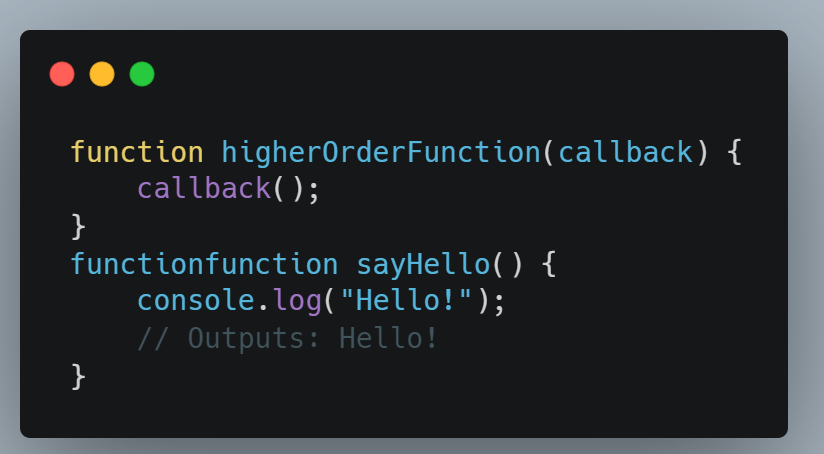
1. Accept functions as arguments: This allows for passing different behaviors to a function, making it more versatile.
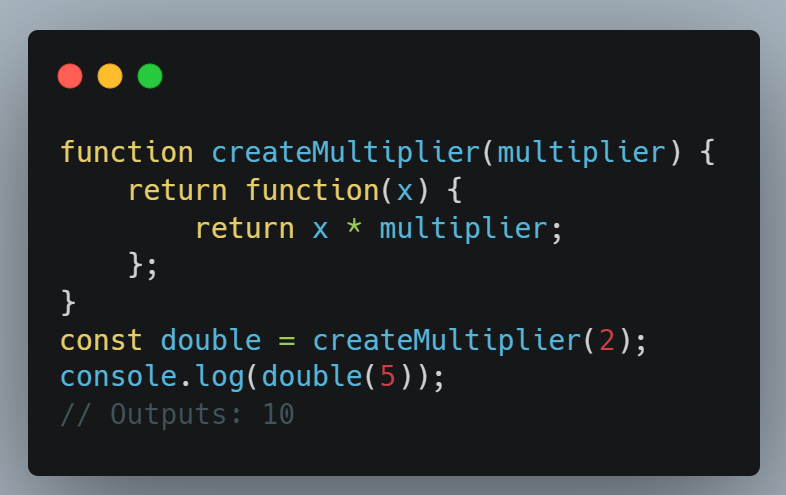
2. Return a function: This allows for creating functions dynamically within other functions.
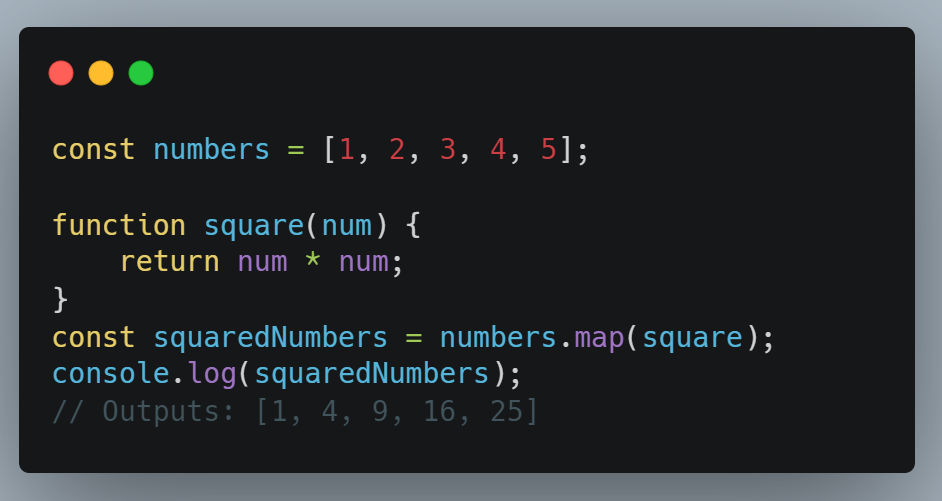
One example of a Higher Order Function is the Array.map() function. The Array.map() function takes a function as an argument and applies that function to each element in the array. It then returns a new array with the results of each function call
Here is an example:
In this example:
The square function is applied to each element in the numbers array.
A new array squaredNumbers is returned, containing the squares of the original numbers: [1, 4, 9, 16, 25].
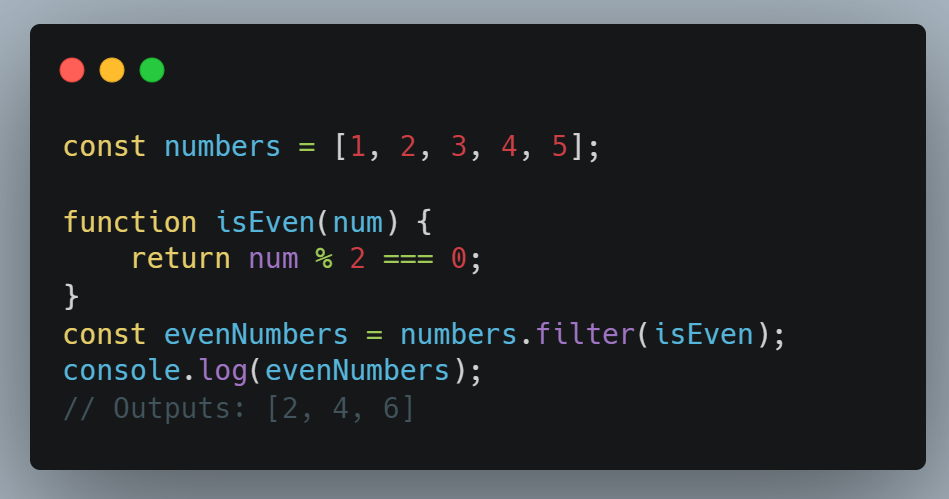
Another example of a Higher Order Function is the Array.filter() function.
The Array.filter() function takes a function as an argument and returns a new array with only the elements that pass a specific test implemented in the function.
In this example:
The isEven function is used to test each element in the numbers array.
A new array evenNumbers is returned, containing only the elements that passed the test
[2, 4, 6].
Conclusion
Higher Order Functions are a powerful feature in JavaScript that enable developers to write more efficient and reusable code. They allow for the abstraction of repetitive tasks, the creation of more adaptable functions, and the chaining of multiple function calls. Mastering Higher Order Functions can significantly enhance a developer’s JavaScript programming skills.