Integrate Graph in an Angular Application
Ngx-graph is a versatile and powerful tool for adding graph visualizations to your Angular applications. With its declarative configuration, customization options, and seamless integration with Angular’s ecosystem, it provides a robust solution for visualizing complex data structures. Whether you’re building network diagrams, flowcharts, or any other graph-based visualization, ngx-graph offers the tools and flexibility you need.
It is part of the Swimlane suite of libraries, which includes ngx-charts for creating data visualizations. ngx-graph is built on top of D3.js, a popular JavaScript library for producing dynamic and interactive data visualizations.
Key Features
Declarative Configuration: Define nodes and edges using simple JavaScript objects.
Customizable Layouts: Supports various layouts such as Dagre, D3 force-directed, and more
Interactive Elements: Pan, zoom, drag, and drop support out of the box.
Styling and Theming: Easily style nodes and edges using CSS or inline styles.
Event Handling: Listen to and handle events like clicks, hovers, and more.
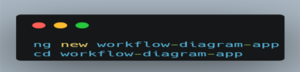
If you haven’t already set up an Angular project, you can create a new one using Angular CLI:
Step 2: Install ngx-graph and Dependencies
Install ngx-graph and its peer dependencies:
Step 3: Import NgxGraphModule
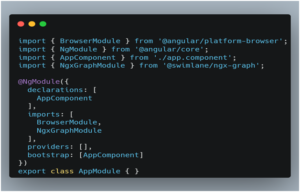
Import the NgxGraphModule into your Angular module
Step 4: Create and Configure the Workflow Diagram Component
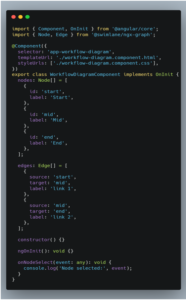
Open the newly created workflow-diagram.component.ts and configure it to use ngx-graph:
Step 5: Configure the Workflow Diagram Component Template
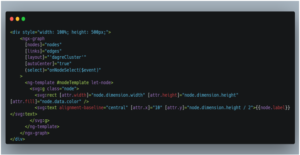
Open workflow-diagram.component.html and configure the template to display the graph:
Step 6: Run the Application
Finally, run your Angular application to see the graph in action:
Navigate to http://localhost:4200 in your web browser, and you should see the graph integrated into your Angular application.
Summary
By following these steps, you’ve successfully integrated ngx-graph into an Angular application. You can customize the nodes and edges as per your requirements and style the graph to fit the theme of your application. ngx-graph provides a lot of flexibility and features for creating complex and interactive graph visualizations.