State Management in Angular Using Akita
State management is critical when developing applications. There are several approaches to managing state in an Angular application, each with pros and cons. In this article we are going to explore library Akita as our state management solution.
In the application state, we save data from APIs, the state of the presentation UI such as filter status, and current user preferences such as dark mode and light mode. All of this type of data is saved in the application memory.
In Angular, we interact between components by using input output decorators or services, but handling state becomes complicated and difficult to scale as our application grows in size. We will be unable to keep track of changes or determine who is changing what and when.
There are multiple libraries available to solve all of these problems, but Akita encourages simplicity and beginner friendliness based on object oriented design principles.
What is Akita
Akita is a state management pattern, built on top of RxJS, which takes the idea of multiple data stores from Flux and the immutable updates from Redux, along with the concept of streaming data, to create the Observable Data Store model.
Akita is mainly composed of two main components.
- Store
- Query
Store
In Akita, the Store contains a single object that contains the store state and serves as the application’s single source of truth. It reflects the applications current state. It basically allows you to save any type of information within the store state.

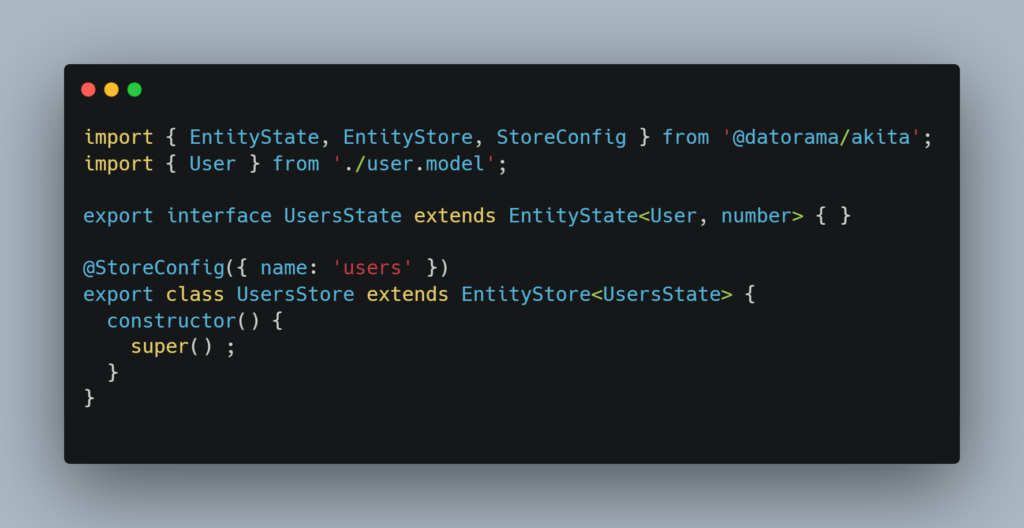
Entity Store
An entity store is similar to a database table in that each table represents a flat collection of entities.
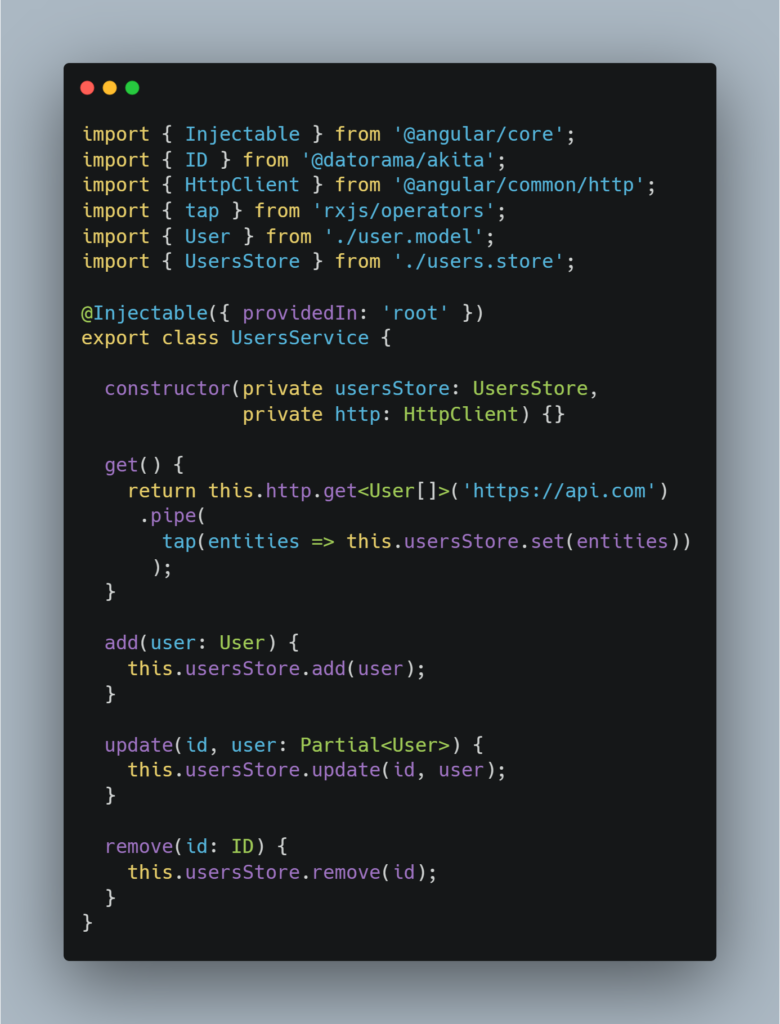
Entity stores expose a collection of methods for updating the state.
- set:The current collection is replaced with the provided collection, and the active entity is reset.
- add: Add an entity or entities to the store
- update:Update an entity or entities in the store
- remove:Remove one or more entities from the store
- upsert:Insert or update an entity. Creates a new entity when no entity matches the id; otherwise, it performs an update

Query
A Query is a class which enables you to query the store. You can think of the query as being similar to database queries.
Query Entity
The Query Entity is similar to the general Query, with additional functionality tailored for EntityStore.
Query Entity has a set of methods to retrieve data from the store. Following are some of these methods.
- selectAll:Select the entire store’s entity collection
- selectMany:Select multiple entities from the store
selectEntity: Select an entity or a slice of an entity
If you want to learn more or see the whole documentation of Akita, you may go to this link.
https://datorama.github.io/akita/docs/installation
Install from the NPM repository:
yarn add @datorama/akita
npm install @datorama/akita
Angular Applications:
ng add @datorama/akita
Akita CLI
Akita
offers a CLI tool, enabling you to generate stores based on the specifications
quickly.
npm install @datorama/akita-cli -g
To
create plain entity store
Ø ng
g feature auth/auth –plain
Ø ng
g feature users/users
The above command creates a UsersStore, UsersQuery, User and a UsersService in state folder.

This is just a taste of Akita; it has many more features, such as support for active state, transactions, web workers, and so on.
