Testing in AngularJS
- June 26, 2020
- Posted by: Rahul Thachilath
- Category: Programming

There have been several notable advancements in the field of web development. Developer communities are now adopting more dynamic frameworks rather than conventional programming languages like Java, PHP, .NET. Developers these days are preferring more dynamic frameworks based on JavaScript.
Thus, it has become important to have advanced and complex testing to be done on these frameworks. AngularJS is one of the most popular front-end frameworks these days. We will discuss ways to test your Angular project.
Angular in a nutshell
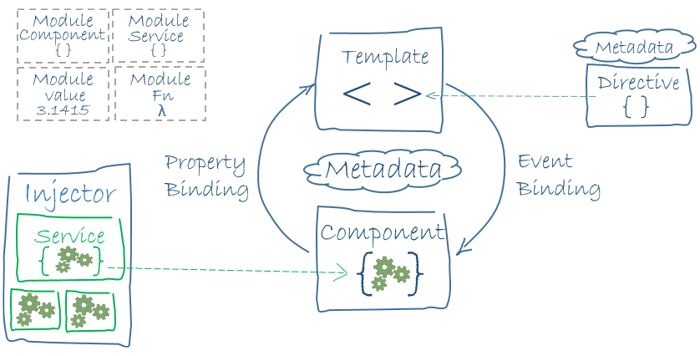
Angular is a platform and framework for building single-page client applications using HTML and TypeScript. Angular is written in TypeScript. It implements core and optional functionality as a set of TypeScript libraries that you import into your apps.
Testing in Angular
Karma
Karma is a JavaScript command line tool that can be used to spawn a web server which loads your application’s source code and executes your tests. You can configure Karma to run against a number of browsers, which is useful for being confident that your application works on all browsers you need to support. Karma is executed on the command line and will display the results of your tests on the command line once they have run in the browser.
Karma is a NodeJS application, and should be installed through npm/yarn. Full installation instructions are available on the Karma website.
Jasmine
Jasmine is a behavior driven development framework for JavaScript that has become the most popular choice for testing AngularJS applications. Jasmine provides functions to help with structuring your tests and also making assertions. As your tests grow, keeping them well structured and documented is vital, and Jasmine helps achieve this.
In Jasmine we use the describe function to group our tests together:
describe("sorting the list of users", function() { // individual tests go here });
And then each individual test is defined within a call to the it function:
describe('sorting the list of users', function() { it('sorts in descending order by default', function() { // your test assertion goes here }); });
Grouping related tests within describe blocks and describing each individual test within an it call keeps your tests self documenting.
Finally, Jasmine provides matchers which let you make assertions:
describe('sorting the list of users', function() { it('sorts in descending order by default', function() { var users = ['jack', 'igor', 'jeff']; var sorted = sortUsers(users); expect(sorted).toEqual(['jeff', 'jack', 'igor']); }); });
Jasmine comes with a number of matchers that help you make a variety of assertions. You should read the Jasmine documentation to see what they are. To use Jasmine with Karma, we use the karma-jasmine test runner.
angular-mocks
AngularJS also provides the ngMock module, which provides mocking for your tests. This is used to inject and mock AngularJS services within unit tests. In addition, it is able to extend other modules so they are synchronous. Having tests synchronous keeps them much cleaner and easier to work with. One of the most useful parts of ngMock is $httpBackend, which lets us mock XHR requests in tests, and return sample data instead.